Idéudvikling
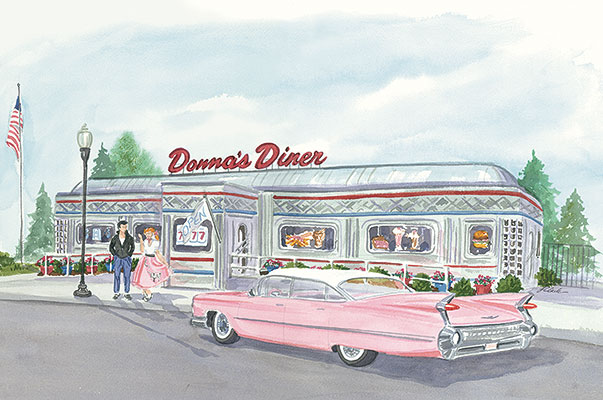
Det var i begyndelsen af studiet, hvor jeg fik idéen om en lille ælling, der arbejder i en amerikansk diner. Humoristisk nok misforstod jeg termen 'burgermenu' og troede, at vi skulle bygge en hjemmeside om burgere. Det viser sig dog blot at være en navigationsbar, der foldes ud, når man klikker på den. Idéen blev videreudviklet med hjælp fra et idégenereringsskema i undervisningen, og jeg besluttede at arbejde videre med konceptet om 'at bygge en burger i et køkken'.